零基础学jQuery

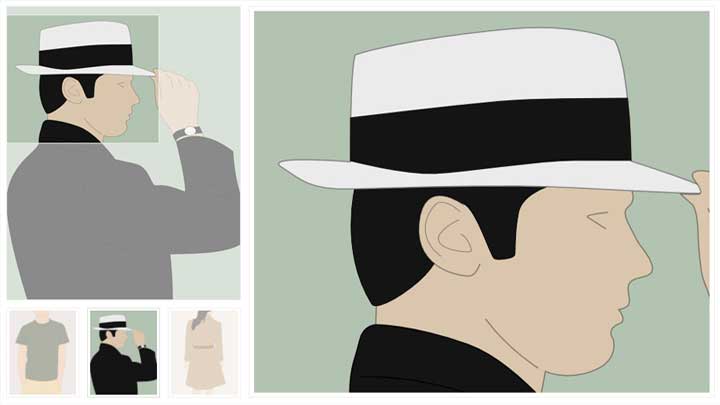
JQuery HoverDir是一个响应鼠标移动方向的悬停效果插件。搭配 modernizr.js能够在鼠标悬停时展示动态的过渡效果,该插件适用于图片库,列表页面等。使用方法引…
imagesLoaded插件是一个轻量级的JavaScript插件,可用于检测页面上的所有图片是否已加载完毕。不仅可以检查img标签图片,还可以检查background背景图片,当图片加…
jQuery One Page Nav 是一款轻量级的 jQuery 插件,用于单页网站的导航。单击导航时可实现平滑滚动,并在您滚动浏览不同部分时自动选择正确的导航项。使用方法引入…
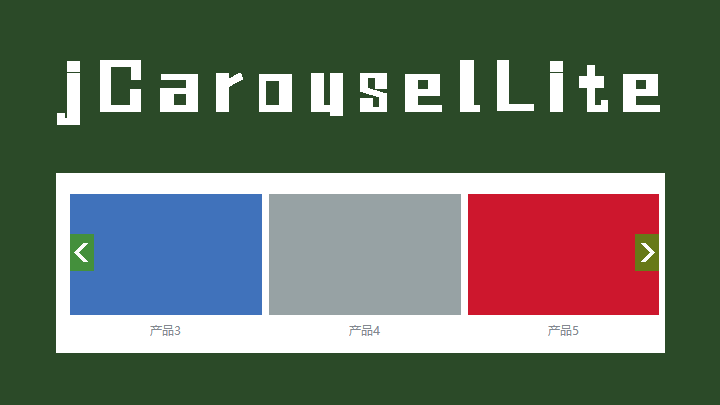
本文分享一个jQuery宽屏轮播效果,可以左右切换自动播放,调用方式<script type="text/javascript">$.foucs({ direction: right }); //默认滚动方…
UItoTop jQuery 是一个简单的 jQuery 插件,可以帮助开发者在网页中添加一个返回顶部的按钮。功能在页面滚动到底部时自动显示返回顶部的按钮。点击按钮后,页面会…
本文介绍如何使用swiper.js制作一个全屏轮播效果,可以触摸滑动,左右切换自动播放。Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动…
jquery.scrolltotop.js是一个基于jQuery的滚动到顶部插件,它允许用户在页面滚动到一定位置时显示一个“返回顶部”的按钮,点击该按钮可以将页面滚动到顶部。…
jquery.Sonline 是一款基于Jquery的悬浮QQ在线客服插件,Sonline支持多个QQ,点击QQ图标,可与客服直接对话如何使用Sonline步骤1:引入插件文件在结束/body 标签之…
Lightbox 是一个基于 JavaScript 的图片预览库,其主要功能是允许用户在网页上进行图像缩略图的点击展开和关闭操作。 该库支持多种浏览器并且具有响应式的布局设计…
baguetteBox.js是用纯Javascript创建的图像展示效果lightbox JS插件,拥有图像放大缩小并带有相应的CSS3过度,支持响应式能在触摸屏等设备上完美展示。baguetteBo…
导航是一个网站必不可少的一部分,jquery.SuperSlide.js可以制作带下拉菜单的导航效果,SuperSlide 可以解决网站大部分特效展示问题,使网站代码规范整洁,方便维…
countdown.js 是一个小巧的 jQuery 倒计时时钟插件,允许您在自定义 UTC 时区偏移的支持下倒计时到目标日期时间。如何使用需要引入的文件<script src="js…