零基础学jQuery

responsive-menu.js是一款响应式的多级导航菜单jQuery插件。 导航是一个完整网站必不可少的一个部分,我们可以使用div+css制作2级导航下拉菜单,那么如何制作三级…
hiSlider.js 是一个简单、响应灵敏、适合移动设备的 jQuery 图像滑块插件,支持灵活的布局、触摸事件并附带很多自定义选项。使用方法1. 将 jQuery JavaScript 库和…
BxCarousel是一款基于jQuery的图片轮播插件,以其丰富的功能和良好的用户体验著称。它允许用户自定义显示的图片数量、设置每次滚动时图片的移动数量,并支持自动播…
Vegas 是一个令人惊叹的 jQuery 插件,可以为您的网页添加美丽的全屏背景。您还可以使用它为您的网页创建时尚的幻灯片。使用方法1. 在 HTML 文档中包含 jQuery 库…
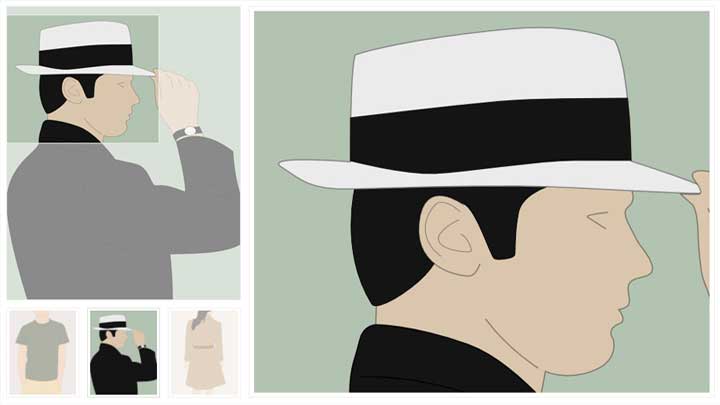
picEyes 是一个简单、轻量级的 jQuery 画廊/图像查看器插件,用于以全屏模式呈现图像。该插件在模态样式的完整浏览器窗口弹出窗口中显示放大的图像, 用户可以通过…
本文分享一个使用swiper.js制作 swiper 3d滚动特效适应手机效果 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点…
vidbacking是一款响应式 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动…
Message.js是一款优雅的原生JS页面消息提示插件,兼容性良好,无任何依赖代码适用浏览器:搜狗、360、FireFox(建议)、Chrome、Safari、Opera、傲游、世界之窗,是…
使用Smoove页面滚动动画特效插件可以很轻松的制作出各种华丽的CSS3动画效果。jQuery-smoove是一款jQuery和CSS3漂亮的页面滚动动画特效插件。该动画插件可以让页面…
Superfish 是一款简洁的多级下拉菜单插件,导航是一个完整网站必不可少的一个部分,我们可以使用div+css制作2级导航下拉菜单, 那么如何制作三级下拉菜单呢,使用div+css实现会很麻烦,这里我分享了一个三级下拉菜单效果。Superfish 这个库以CSS、div和jQuery为基础,提供…
TweenLite是GSAP的主体核心,它用于创建基本动画,是其他各类模块的基础。一般都会搭配plugins/CSSPlugin以实现DOM元素的动画.GSAP的全名是GreenSock Animation Platform,它是一个从flash时代一直发展到今天的专业动画库。TweenLite的基本动画一切动画,都从值的变化开始…
本文分享如何让使用jQuery插件实现省市区三级联动菜单效果.你可以使用input加载省市区控件,也可以使用其他元素比如div,span等等。省市区联动效果在项目开发中会被经常用到,在这个控件里把城市数据数据单独放到一个 js 文件中,然后在页面引入即可如何使用您只需要下载必…