
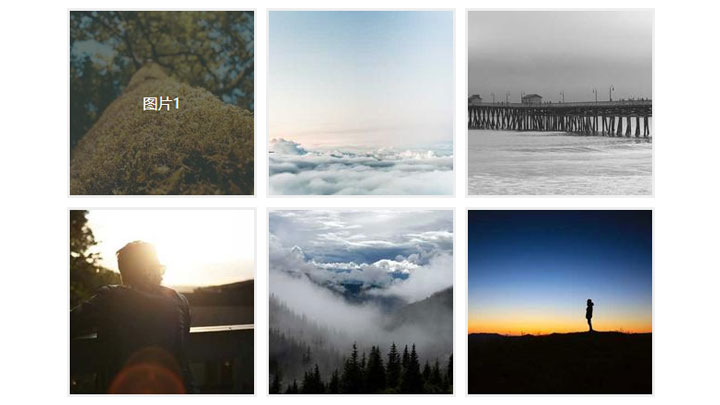
JQuery HoverDir是一个响应鼠标移动方向的悬停效果插件。搭配 modernizr.js能够在鼠标悬停时展示动态的过渡效果,该插件适用于图片库,列表页面等。
使用方法
引入modernizr.js,JQuery和HoverDir库:
<script src="js/modernizr.js" type="text/javascript"></script> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.hoverdir.js" type="text/javascript"></script>
HTML结构
<div class="img-hoverdir">
<div class="img">
<a href="#">
<img src="images/1.jpg" />
<div>
图片1</div>
</a>
</div>
</div>初始化与说明
<script type="text/javascript">
$(function () {
$('.img-hoverdir .img').each(function () {
$(this).hoverdir(
{
hoverDelay: 50, //hoverDelay,越大时间越长。
inverse: false //inverse是否反向,true表示反向,默认false
}
);
});
});
</script>更多参数
speed : 300 //动画速度
easing : 'ease' //过渡效果
hoverDelay: 50, //hoverDelay,越大时间越长。
inverse: false //inverse是否反向,true表示反向,默认false


