
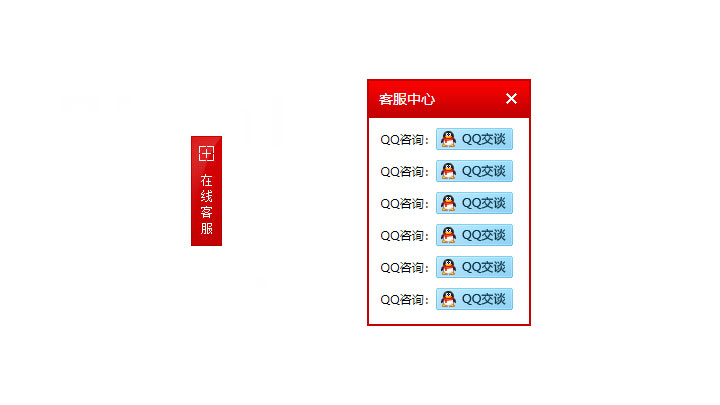
jquery.Sonline 是一款基于Jquery的悬浮QQ在线客服插件,Sonline支持多个QQ,点击QQ图标,可与客服直接对话
如何使用Sonline
步骤1:引入插件文件
在结束/body 标签之前,在页面的底部加上Javascript
<link href="css/red.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1-7-2.js" type="text/javascript"></script> <script src="js/jquery.Sonline.js" type="text/javascript"></script>
主要js代码与说明
<script type='text/javascript'>
$(window).load(function () {
$("body").Sonline({
Position: 'right', //left或right
Top: 320, //顶部距离,默认200px
Effect: false, //滚动或者固定两种方式,布尔值:true或false
DefaultsOpen: true, //默认展开:true,默认收缩:false
Qqlist: '361851518|QQ咨询|1,361851518|QQ咨询|1,361851518|QQ咨询|1,361851518|QQ咨询|1,361851518|QQ咨询|1,361851518|QQ咨询|1' //多个QQ用','隔开,QQ和客服名用'|'隔开
});
});
</script>参数说明
Position:"left",//left或right
Top:200,//顶部距离,默认200px
Effect:true, //滚动或者固定两种方式,布尔值:true或
DefaultsOpen:true, //默认展开:true,默认收缩:false
Qqlist:"" //多个QQ用','隔开,QQ和客服名用'|'隔开


