
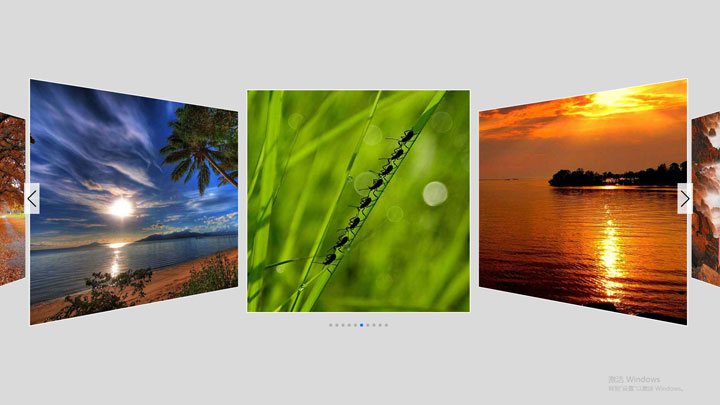
本文分享一个使用swiper.js制作 swiper 3d滚动特效适应手机效果 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。 Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!

主要js代码
<script>
$(function(){
var swiper = new Swiper('.swiper-container', {
effect: 'coverflow',
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
autoplay: true,
autoplay: {
delay: 1500,
stopOnLastSlide: false,
disableOnInteraction: true,
},
autoplayDisableOnInteraction: false,
loop : true,
coverflowEffect: {
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows : false,
},
pagination: {
el: '.swiper-pagination',
},
});
});
</script>


