
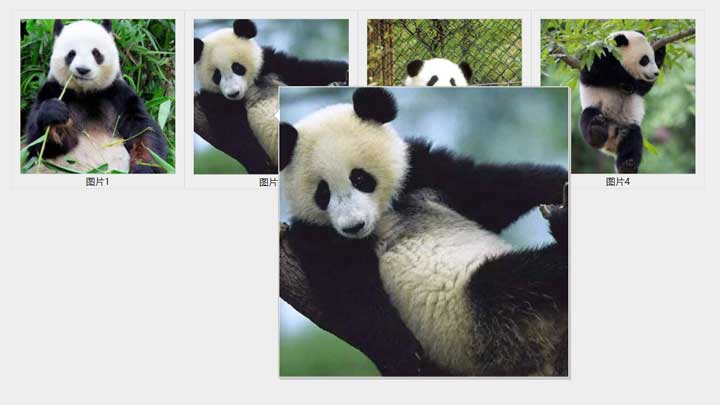
如何用JQuery实现当鼠标悬停在图片上的时候显示图片大图效果呢? 当鼠标悬停时,定义一个弹出层,弹出层里面图片路径等于悬停的图片路径,并且向body元素的末尾添加弹出层。 当鼠标移出的时候弹出层消失,鼠标在图片上移动时弹出层跟随鼠标移动。
JQuery定义弹出层位置css, $('#tip').css({ "top": (e.pageY - 60) + "px", "left": (e.pageX + 30) + "px" })
关键js与说明
<script>
// 鼠标悬浮图片放大
$('.tip').mouseover(function () {
//定义弹出层
var $tip = $('<div id="tip"><div class="t_box"><div><s><i></i></s><img src="' + this.src + '" /></div></div></div>');
//向body元素的末尾添加一个或多个子节点。
$('body').append($tip);
//弹出层显示
$('#tip').show('fast');
})
//鼠标移出弹出层消失
.mouseout(function () {
//弹出层消失
$('#tip').remove();
})
//鼠标移动时弹出层跟随鼠标移动
.mousemove(function (e) {
//定义弹出层位置
$('#tip').css({ "top": (e.pageY - 60) + "px", "left": (e.pageX + 30) + "px" })
});
</script>


