
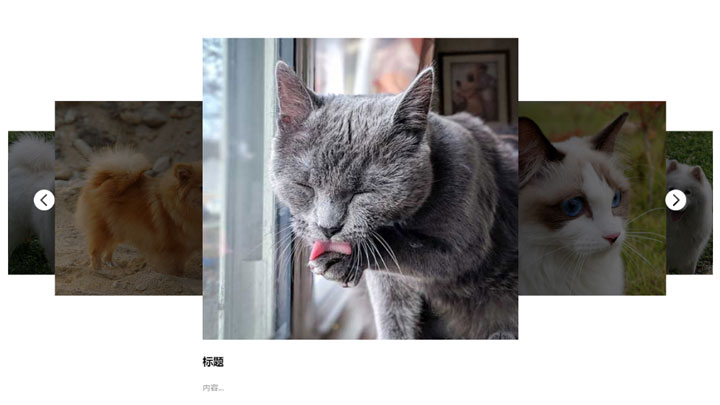
如何使用swiper.js插件制作3D横向响应式旋转木马效果?
关键技术点
页面媒体查询技术(Media Queries)
effect 设置Slide的切换效果 本例子用的是"coverflow"(3d流)
设置slider容器能够同时显示的slides数量(carousel模式)。 可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。
coverflowEffect cover flow是类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式。
css媒体查询技术设置
<style>
.container
{
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px)
{
.container
{
width: 750px;
}
}
@media (min-width: 992px)
{
.container
{
width: 970px;
}
}
@media (min-width: 1200px)
{
.container
{
width: 1260px;
}
}
@media (max-width: 767px)
{
.container
{
padding-left: 3%;
padding-right: 3%;
}
}
</style>这个css设置能够保证整个页面的宽度适应浏览器的宽度这样就可以让整个效果适应页面达到响应式的效果。

html主要代码
<div id="certify">
<div class="swiper-container swiper_case">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="images/1.jpg" />
<div class="text">
<h3>
标题</h3>
<p>
内容...</p>
</div>
</a>
<div class="shadow">
</div>
</div>
</div>
<div class="swiper-button-next">
</div>
<div class="swiper-button-prev">
</div>
</div>
</div>定义 swiper-button-next ,swiper-button-prev是左右切换按钮
主要js代码与解析
<script>
var swiper1 = new Swiper('.swiper_case', {
centeredSlides: true,//居中幻灯片。设定为true时,当前的active slide 会居中,而不是默认状态下的居左。
initialSlide: 4,//设定初始化时slide的索引。Swiper默认初始化时显示第一个slide
slidesPerView: 'auto',//设置slider容器能够同时显示的slides数量(carousel模式)。 可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。
loop:true,
effect: 'coverflow',// effect 设置Slide的切换效果 本例子用的是"coverflow"(3d流)
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
// coverflowEffect cover flow是类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式。
coverflowEffect: {
rotate: 0,//slide做3d旋转时Y轴的旋转角度
stretch: 0,//每个slide之间的拉伸值,越大slide靠得越紧。5.3.6后可使用%百分比
depth: 165,//slide的位置深度。值越大z轴距离越远,看起来越小。
modifier: 4,//depth和rotate和stretch的倍率,相当于depth*modifier、rotate"modifier、stretch*modifier,值越大这三个参数的效果越明显。
},
navigation: {
nextEl: '.swiper-button-next',//下一个按钮classname
prevEl: '.swiper-button-prev',//上一个按钮classname
},
});
</script>Swiper常用属性
<script type="text/javascript">
var swiper = new Swiper('.swiper-container', {
direction: 'horizontal', //默认是横向,可以设置竖向vertical Slides的滑动方向,可设置水平(horizontal)或垂直(vertical)。
history: 'love', //开始浏览器前进后退 没什么用
data:1,
pagination: '.swiper-pagination', //分页器
paginationClickable :true, // 分液器换图
loop:true, //无限循环
nextButton: '.swiper-button-next',//前进后退按钮
prevButton: '.swiper-button-prev',
autoplay: 1000, // 自动轮播
initialSlide :1, // 初始化跳到第几个轮播图
speed:800, // 运动缓慢
autoplayDisableOnInteraction : true, //停止自动轮播
grabCursor : true, //抓手形状
parallax : true, //如需要开启视差效果(相对父元素移动),设置为true并在所需要的元素上增加data- swiper-parallax属性。
hashnav:true, // 今天研究到这 这个没实现
hashnavWatchState:true, //和上面的关联 没明白
replaceState:true, //代替上面两个
setWrapperSize :true, //支持css3display:fixebox布局
virtualTranslate : true, //让轮播停止运行 其他正常
nextButton: '.swiper-button-next',
width : 800, //你的slide宽度 这个参数会使自适应失效。高度也是
// 全屏 width : window.innerWidth,
roundLengths : true, // 当你设定slide宽为76%时,则计算出来结果为1094.4,开启后宽度取整数1094
autoHeight: true, //高度随内容变化
nested:true, // 父元素和子元素嵌套 相当于两个swiper
freeMode : true, //这个参数为true后,滑到哪里就是哪里
freeModeMomentumBounceRatio : 5, //反弹 值越大 依赖上面那个
slidesOffsetBefore : 100, //设置与左边框间隔距离
effect : 'cube', // 可设置为"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)
cube: { // 这个是方块效果 网页上有个广告效果
slideShadows: true,
shadow: true,
shadowOffset: 150,
shadowScale: 0.8
},
preventLinksPropagation : false, //阻止click冒泡。拖动Swiper时阻止click事件。
coverflow: {
rotate: 30,
stretch: 10,
depth: 60,
modifier: 2,
slideShadows : true
}
slidesPerView: 3, // 下面这两个只有在3d留用到
centeredSlides: true,
lazyLoading : true, //设为true开启图片延迟加载,使preloadImages无效。 比较麻烦
zoom : true, //焦距功能:双击slide会放大,并且在手机端可双指触摸缩放。
zoomMax :5,
zoomMin :2,
var Swiper1 = new Swiper('#swiper-container1',{ 设置这个后两个swiper可实现方向倒转 实用 })
var Swiper2 = new Swiper('#swiper-container2',{})
})
</script>


