
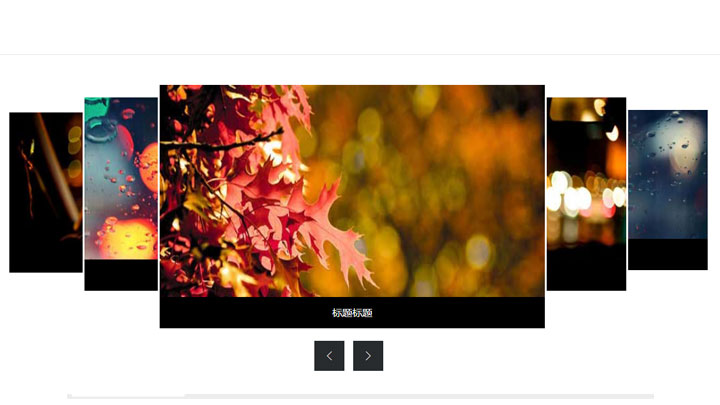
ZoomPic.js可以制作漂亮的3d图片轮播效果 ZoomPic.js可以设置图片的属性,轮播效果带左右切换按钮,可以自动播放。
需要注意什么
引入必要的文件,比如ZoomPic.js,ZoomPic.js是纯javascript书写,不需要引用jquery.js
ZoomPic.js初始化, id调用不要书写错误。
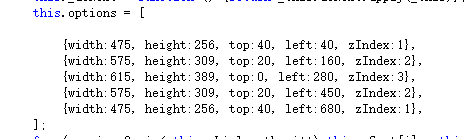
图片尺寸和JS中定义的尺寸数值要一致,否则图片会出现拉伸效果
JS中的zindex参数不要重复。否则会出现图片抖动效果

主要js代码与解析
页面调用ZoomPic.js并初始化
<script type="text/javascript" src="js/ZoomPic.js"></script>
<script>
window.onload = function () {
//ZoomPic.js初始化
new ZoomPic("focus_Box");
};
</script>focus_Box是图片容器id


