
如何使用jQuery制作旋转木马效果呢? 可以制作旋转木马效果的jQuery插件有很多,比如swiper.js插件、pic_tab.js插件、 flexisel.js插件、jq.orbit.js插件、jCarouselLite.js插件,这里我介绍如何使用slick.js制作旋转木马效果, slick.js 是一个轻量级、快速、响应式的 jQuery 幻灯片和旋转木马插件,适用于移动设备和桌面端。

关键技术点
引入必要的文件,比如slick.css,jquery.js,slick.min.js
slick初始化设置必要的参数
主要js代码与解析
页面调用jquery和slick.min.js
<link href="css/slick.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script src="js/slick.min.js"></script>
<script>
//slick轮播图片 初始化
$('.slick-ul').slick({
infinite: true, //是否无限循环滑动
dots: true, //是否显示圆点
arrows: true, //是否显示上一个/下一个箭头
slidesToShow: 2, //要显示的幻灯片数量
slidesToScroll: 2//要滚动的幻灯片数
});
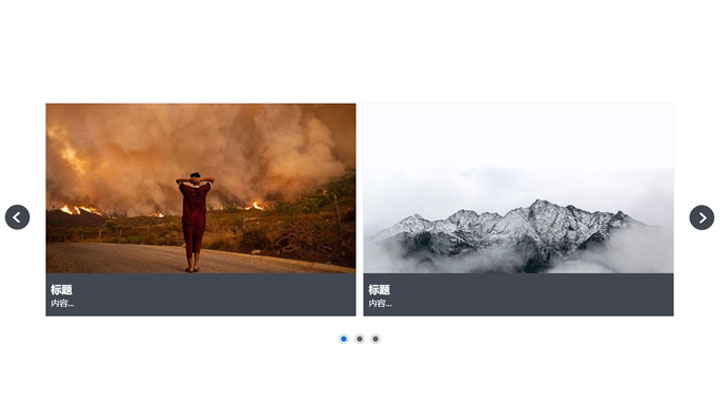
</script>slidesToShow 这个很重要,本案例每次显示幻灯片的数量为2, 每次滚动也是2张一起滚动。
slick.js参数说明
accessibility 布尔值 TRUE //启用Tab键和箭头键导航
adaptiveHeight 布尔值 FALSE //为单滑块水平轮播启用自适应高度。
autoplay 布尔值 FALSE //启用自动播放
autoplaySpeed 数值 3000 //自动播放速度(以毫秒为单位)
arrows 布尔值 TRUE //上一个/下一个箭头
asNavFor 字符串 null //将滑块设置为其他滑块的导航(类或ID名称)
appendArrows 字符串 $(element) //更改导航箭头的附加位置(选择器,htmlString,数组,元素,jQuery对象)
appendDots 字符串 $(element) //更改导航点的附加位置(选择器,htmlString,数组,元素,jQuery对象)
prevArrow 代码段/element /$('.prev-next .prev') //允许您选择节点或为“上一个”箭头自定义HTML
nextArrow 代码段/element /$('.prev-next .next') //允许您选择节点或为“下一步”箭头自定义HTML。
centerMode 布尔值 FALSE //通过部分上一张/下一张幻灯片启用居中视图。与奇数的slidesToShow计数一起使用。
centerPadding 字符串 '50px' //处于中心模式时的侧面填充(像素或%)
cssEase 字符串 'ease' //CSS3动画缓动
customPaging function n/a //自定义分页模板
dots 布尔值 FALSE //显示圆点指示器
dotsClass 字符串 'slick-dots' //滑动指示器点容器类
draggable 布尔值 TRUE //启用鼠标拖动
fade 布尔值 FALSE //启用淡入淡出
focusOnSelect 布尔值 FALSE //启用对选定元素的关注(单击)
easing 字符串 'linear' //为jQuery动画添加缓动。与缓动库或默认缓动方法一起使用
edgeFriction 数值 0.15 //滑动非无限轮播边缘时的阻力
infinite 布尔值 TRUE //无限循环滑动
initialSlide 数值 0 //滑动即可开始
lazyLoad 字符串 'ondemand' //设置延迟加载技术。接受“按需”或“渐进式”
mobileFirst 布尔值 FALSE //响应式设置使用移动优先计算
pauseOnFocus 布尔值 TRUE //暂停焦点自动播放
pauseOnHover 布尔值 TRUE //悬停时暂停自动播放
pauseOnDotsHover 布尔值 FALSE //悬停点时暂停自动播放
respondTo 字符串 'window' //响应对象响应的宽度。可以是“窗口”,“滑块”或“最小”(两者中较小的一个)
responsive 对象 none //包含断点和设置对象的对象(请参见演示)。在给定的屏幕宽度下启用设置设置。将设置设置为“ unslick”而不是对象,以禁用给定断点处的滑动。
rows 数值 1 //将此设置为大于1将初始化网格模式。使用slidesPerRow设置每行应有多少张幻灯片。(轮播行数)
slide element '' //元素查询用作幻灯片
slidesPerRow 数值 1 //通过“行”选项初始化网格模式后,可以设置每个网格行中有多少张幻灯片
slidesToShow 数值 1 //要显示的幻灯片数量
slidesToScroll 数值 1 //要滚动的幻灯片数
speed 数值(ms) 300 //滑动/淡入淡出动画速度
swipe 布尔值 TRUE //启用swiping
swipeToSlide 布尔值 FALSE //允许用户直接拖动或滑动到幻灯片上,而与slidesToScroll无关
touchMove 布尔值 TRUE //轻触即可滑动
touchThreshold 数值 5 //要推进幻灯片,用户必须滑动(1 / touchThreshold)*滑块的宽度
useCSS 布尔值 TRUE //启用/禁用CSS过渡
useTransform 布尔值 TRUE //启用/禁用CSS转换
variableWidth 布尔值 FALSE //可变宽度的幻灯片
vertical 布尔值 FALSE //垂直滑动模式
verticalSwiping 布尔值 FALSE //垂直滑动模式
rtl 布尔值 FALSE //更改滑块的方向以从右到左
waitForAnimate 布尔值 TRUE //忽略动画时前进幻灯片的请求
zIndex 数值 1000 //设置幻灯片的zIndex值,对IE9和更低版本有用


