零基础学jQuery

本文介绍如何使用pic_tab.js制作图片切换效果,可用于相册展示,缩略图展示。关键jQuery与解析:<script src="js/jquery.min.js" type="text/j…
本文介绍如何使用jQuery制作列表图片展开更多功能关键jQuery:<script src="js/jquery.min.js" type="text/javascript"></script&g…
本文介绍使用hc-sticky.js实现鼠标下滑侧边栏固定效果,hc-sticky是一款可以轻松实现网页滚动元素固定的jQuery插件,hc-sticky 可以当页面滚动的时候让页面上的某…
本文介绍如何使用 Lunbo.js 制作jQuery文字左右滚动效果,可以通过点击按钮来实现向左滚动或者向右滚动。 这个例子包含自动播放或者轮播间隔的处理,还有默认向左还…
本文介绍如何使用 swiper.js 制作带缩略图的swiper效果,通常用于详情页面相册展示。支持移动端网站的内容触摸滑动。 Swiper是纯javascript打造的滑动特效插件,面…
本文介绍如何使用jquery.fancybox.js点击列表图片弹出大图效果, Fancybox是一款基于jQuery的强大插件,为多媒体显示的优质用户体验设定了标准。支持图像、视频、…
本文介绍如何使用swiper制作全屏无缝滚动效果 自动播放可拖拽, Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动,Swiper是纯javasc…
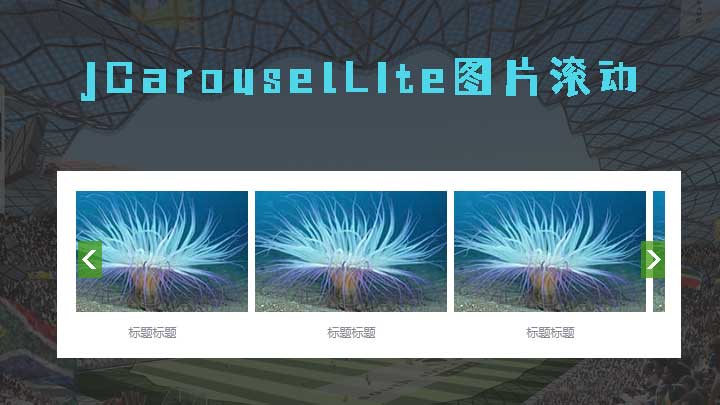
本文介绍如何使用SuperSlide制作图片无缝滚动效果 jquery.SuperSlide 是一款轻量级的JavaScript滑动插件,SuperSlide致力于解决网站大部分特效展示问题,使网站代…
本文介绍如何使用swiper制作全屏无缝滚动效果 自动播放可拖拽, Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动,Swiper是纯javasc…
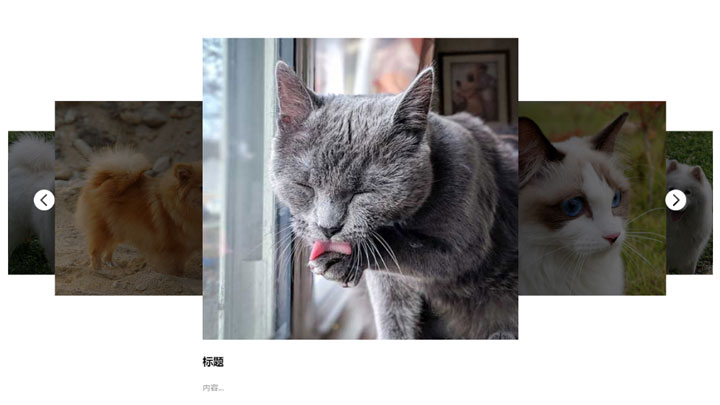
本文介绍如何使用swiper制作3d幻灯片 卡片式翻转效果 可以左右切换 适应手机效果, Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动…
本文介绍如何使用swiper制作漂亮的轮播效果可以左右切换自动播放,Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动,Swiper是纯jav…
本文介绍如何使用SuperSlide制作轮播效果可以自动播放适用于详情页面 。 SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站…