
文章内容
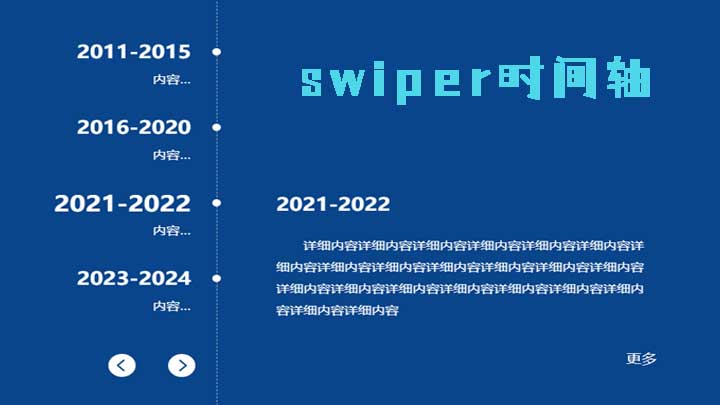
Swiper 是一个流行的移动端触摸滑动插件,其功能强大且易于使用,非常适用于网页和移动应用程序的开发。而 thumbs 则是 Swiper 提供的一个功能模块,它能够创建一个缩略图的画廊,为用户提供更便捷的导航和浏览体验。 本文介绍如何使用swiper缩略图选项制作纵向的时间轴效果.
html代码
<link rel="stylesheet" href="css/swiper-bundle.min.css" />
<link rel="stylesheet" href="css/index.css" />
<script src="js/jquery-3.7.0.min.js"></script>
<script type="text/javascript" src="js/swiper-bundle.min.js"></script>
<div class="jqfree">
<div class="licheng">
<div class="w1440">
<div class="lc_left">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="date">
<h4>
2006-2007</h4>
<p>
内容…</p>
</div>
</div>
<div class="swiper-slide">
<div class="date">
<h4>
2008-2010</h4>
<p>
内容…</p>
</div>
</div>
<div class="swiper-slide">
<div class="date">
<h4>
2011-2015</h4>
<p>
内容…</p>
</div>
</div>
<div class="swiper-slide">
<div class="date">
<h4>
2016-2020</h4>
<p>
内容…</p>
</div>
</div>
<div class="swiper-slide">
<div class="date">
<h4>
2021-2022</h4>
<p>
内容…</p>
</div>
</div>
<div class="swiper-slide">
<div class="date">
<h4>
2023-2024</h4>
<p>
内容…</p>
</div>
</div>
</div>
</div>
<div class="swiper-button-next">
</div>
<div class="swiper-button-prev">
</div>
</div>
<div class="lc_right">
<div class="swiper mySwiper2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2006-2007</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2008-2010</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2011-2015</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2016-2020</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2021-2022</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
<div class="swiper-slide">
<a href="#" class="info">
<h4>
2023-2024</h4>
<div class="about_lc_xx">
<p style="text-indent: 2em; text-align: left;">
详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容详细内容</p>
<p>
<br style="text-indent: 2em; text-align: left;" />
</p>
</div>
<span>更多</span> </a>
</div>
</div>
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
<script>
var swiper1 = new Swiper(".licheng .mySwiper", {
spaceBetween: 10,
slidesPerView: 4,
freeMode: true,
watchSlidesProgress: true,
direction: "vertical",
});
var swiper2 = new Swiper(".licheng .mySwiper2", {
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper1,
},
});
</script>在线演示:演示


