
文章内容
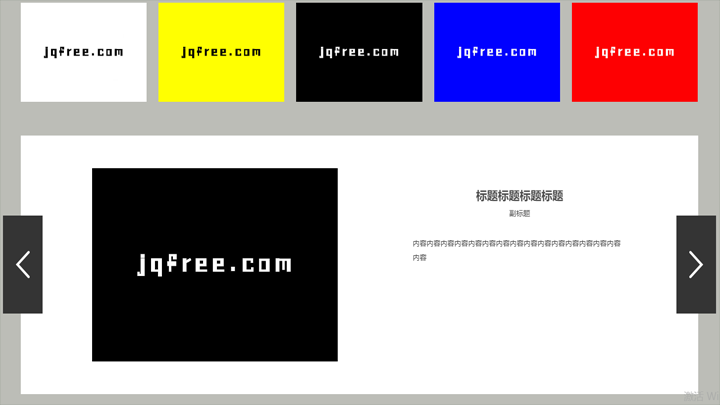
Swiper插件是一个纯JavaScript打造的滑动特效插件,专门面向手机、平板电脑等移动终端。它的主要功能包括实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。Swiper是开源、免费的,并且因其稳定性、易用性和强大的功能,成为构建移动终端网站的重要选择。此外,Swiper还支持硬件加速过渡(如果设备支持的话),并且主要设计用于移动端的网站、网页应用程序以及原生应用程序。尽管主要是为IOS设计的,但在Android、WP8系统以及PC端的浏览器上也提供了良好的用户体验本文介绍使用swiper的thumbs属性制作图片联动效果
html代码
在head里面引入
<link rel="stylesheet" href="css/swiper.min.css"> <link rel="stylesheet" href="css/index.css"> <script type="text/javascript" src="jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/swiper.min.js"></script>
最后调用superslide
index.css代码
*{box-sizing:border-box;margin:0; padding:0; list-style:none; font-family: "微软雅黑"; font-size:14px; }
a{ text-decoration:none; color:#333; }
a:hover{text-decoration:none}
.clear{ clear:both;}
img{ border:0; vertical-align:middle; }
.container{width:1440px; margin:0px auto;}
.r{float:right;}
.l{float:left;}
.swiper-button-prev:after, .swiper-container-rtl .swiper-button-next:after{content: ""}
.swiper-button-next:after, .swiper-container-rtl .swiper-button-prev:after{content: ""}
.jqfree{width:100%; padding-top: 10px; background: #bcbdb7; position:relative; height:1000px; }
.jqfree_t{width:100%; height: auto; overflow: hidden; text-align: center}
.jqfree_t p{font-size: 16px; color: #4d4d4d; line-height: 40px;}
.gallery-pic {height: 80%;width: 100%; margin-top: 60px}
.gallery-pic .swiper-slide a{width:95%; height:100%; display: block; background: #fff; padding: 60px 10%; overflow: hidden; margin: 0px auto;}
.toppic{width:95%; height: auto; margin:40px auto 0;}
.gallery-thumbs {height: 20%;box-sizing: border-box; }
.gallery-thumbs .swiper-slide {height: 100%;}
.gallery-thumbs .swiper-slide .in_pro_xpic{width:100%; height: auto;}
.gallery-thumbs .swiper-slide-thumb-active {border:4px #09398b solid; }
.pics{width:46%; height: auto; float:left; }
.pics img,.in_pro_xpic img{width:100%; height: 100%;}
.infos{width:40%; height: 100%; float: right; padding-top:30px;}
.infos h4{font-size: 22px; color: #4d4d4d; text-align: center; width: 100%; height: 40px; line-height: 40px; text-overflow: ellipsis; overflow: hidden;
white-space: nowrap}
.infos span.pro_qian{font-size: 14px; color: #4d4d4d; line-height: 25px; text-transform:uppercase; text-align: center; display: block}
.dec{width:100%; height:109px; line-height:26px; word-break:break-all;display:-webkit-box; -webkit-line-clamp:4;
-webkit-box-orient:vertical; overflow:hidden; text-align: center; margin:30px auto 20px; text-align:left;}
.jqfree .swiper-button-next, .jqfree .swiper-button-prev{width:80px; height: 180px; margin-top: -90px;}
.jqfree .swiper-button-next{background: url(../images/p_right.jpg) no-repeat center; right:0}
.jqfree .swiper-button-prev{background: url(../images/p_left.jpg) no-repeat center; left:0}js调用代码
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView:2,
loop: true,
freeMode: true,
loopedSlides: 6, //looped slides should be the same
watchSlidesVisibility: true,
watchSlidesProgress: true,
breakpoints: {
370: {
slidesPerView:3,
spaceBetween: 20,
},
640: {
slidesPerView:4,
spaceBetween: 20,
},
1280: {
slidesPerView: 5,
spaceBetween: 24,
},
}
});
var galleryTop = new Swiper('.gallery-pic', {
spaceBetween: 10,
loop:true,
loopedSlides: 6, //looped slides should be the same
navigation: {
nextEl: '.jqfree .swiper-button-next',
prevEl: '.jqfree .swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs,
},
});
</script>


