
什么是SlickNav.js
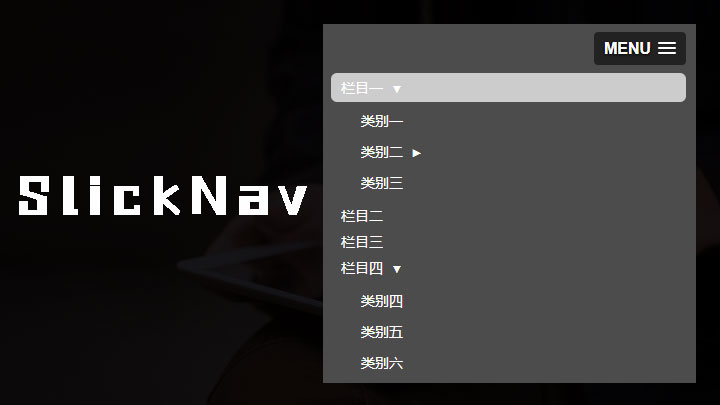
SlickNav 是一个用于 jQuery 的响应式移动导航插件,可以将你的导航菜单转换成一个可折叠的移动导航。以下是一个简单的实现 SlickNav 的示例代码:
安装
引入css 、js
<link rel="stylesheet" href="SlickNav/dist/slicknav.min.css" /> <script src="SlickNav/dist/jquery.slicknav.min.js"></script>
如果你愿意,也可以使用 CDN 上的 CSS 和 JS 库:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SlickNav/1.0.10/slicknav.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/SlickNav/1.0.10/jquery.slicknav.min.js"></script>
html
<ul id="menu">
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
</ul>基本初始化
<script>
$(function () {
$('#menu').slicknav();
});
</script>配置选项
'label' : 'MENU', // 菜单按钮的标签。若无标签,则使用空字符串。
'duplicate': true, // 如果为 true,则移动菜单是原始菜单的副本。
'duration': true, // 滑动动画的持续时间。
'easingOpen': 'swing', // 用于打开动画的缓动。
'easingClose': 'swing' // 用于关闭动画的缓动。
'closedSymbol': '#9658;', // 折叠父级后的字符。
'openedSymbol': '#9660;', // 展开父级后的字符。
'prependTo': 'body', // 用于将移动菜单添加到的元素、jQuery 对象或 jQuery 选择器字符串。
'appendTo': '', // 用于将移动菜单添加到的元素、jQuery 对象或 jQuery 选择器字符串。优先于 prependTo。
'parentTag': 'a', // 父菜单项的元素类型。
'closeOnClick': false, // 单击链接时关闭菜单。
'allowParentLinks': false // 允许可单击链接作为父元素。
'nestedParentLinks': true // 如果为 false,父链接将与子菜单切换分离。
'showChildren': false // 默认显示父链接的子项。
'removeIds': true // 删除所有菜单元素的 ID,默认在不复制时为 false
'removeClasses': false // 删除所有菜单元素的类
'brand': '' // 向菜单栏添加品牌标识
'animations': 'jquery' // 动画库。目前支持“jquery”和“velocity”。
技术优势
jQuery驱动:SlickNav基于广泛使用的jQuery库,这使得它可以轻松地集成到现有的JavaScript框架或项目中。
移动优先:遵循现代Web开发的最佳实践,它首先考虑的是手机和平板等小型设备的用户体验,然后扩展到桌面环境。
可配置性:通过一系列选项,你可以自定义菜单的外观、行为和交互,以匹配你的品牌或设计需求。
无障碍支持:项目注重无障碍(A11Y)特性,确保所有用户都能顺利访问菜单,包括那些使用辅助技术的人。
轻量级:SlickNav的体积小巧,加载速度快,不会对网站性能产生显著影响。


