
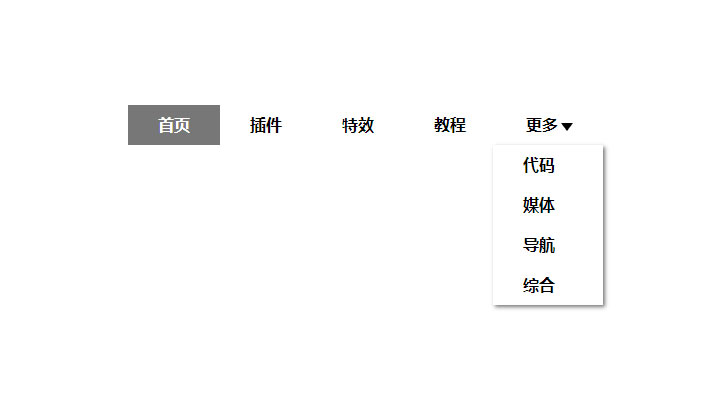
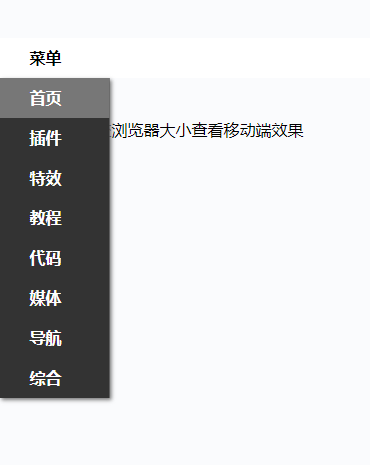
pgwmenu.js是一个基于jQuery的响应功能菜单。

主要js
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/pgwmenu.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.pgwMenu').pgwMenu({
dropDownLabel: '菜单',
viewMoreLabel: '更多<span class="icon"></span>'
});
});
</script>更多参数说明
mainClassName: 默认文本用于选项元素
dropDownLabel: 下拉选择菜单文本显示内容
viewMoreEnabled: 是否显示查看更多
viewMoreLabel: 查看更多文本显示内容
viewMoreMaxWidth: 显示查看更多的最大宽度


