
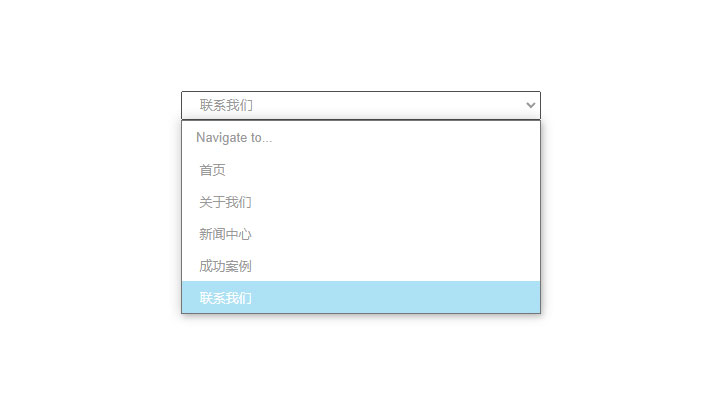
jQuery mobile menu 是一个将无序列表菜单转换为下拉选择菜单的jquery插件
主要js与解析
<script>
$('#mainnav').mobileMenu({
defaultText: 'Navigate to...', //默认文本用于选项元素
className: 'select-menu', //下拉选择菜单的类名
subMenuDash: '–'//子菜单的分隔符
});
</script>更多参数说明
defaultText: 默认文本用于选项元素
className: 下拉选择菜单的类名
subMenuClass: 子菜单的类名 /* 更新了,你不需要给子菜单添加类 */
subMenuDash: 子菜单的分隔符


