零基础学jQuery

easyResponsiveTabs.js 是一款响应式Tabs选项卡jQuery插件。该选项卡支持水平和垂直两种选项卡模式,它可以在多种平台浏览器中工作.这个开源项目由Samson Ononobi创建,目标是简化网页内容组织,并在不同设备上提供一致的用户体验。特点(1)支持水平和垂直的Tabs选项卡。…
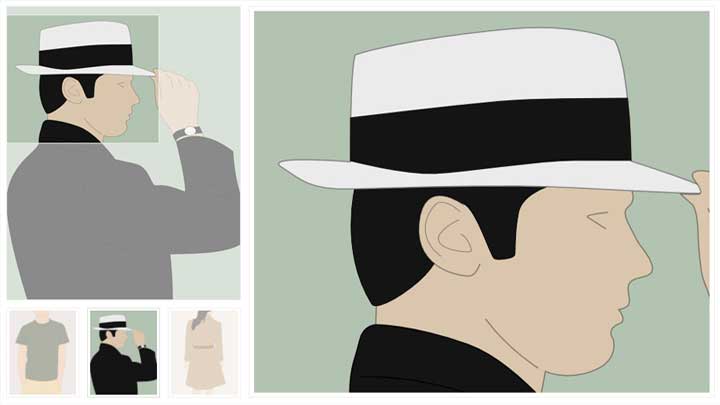
关于jquery.etalage.jsetalage.js是一个jQuery插件,主要用于实现图片的放大镜效果。 它包含三个主要文件:jquery.js 、etalage.css 和jquery.etalage.min.js。使用etalage插件,可以快速且方便地为网站图片添加放大镜效果,增强用户体验和视觉效果。 etalage.js可以…
jquery.wmuSlider.js 是一个简化的jQuery响应式滑块,支持触摸操作和AJAX图片库,jquery.wmuSlider.js 提供了多种幻灯片效果,包括横向和纵向滑动等。关键代码…
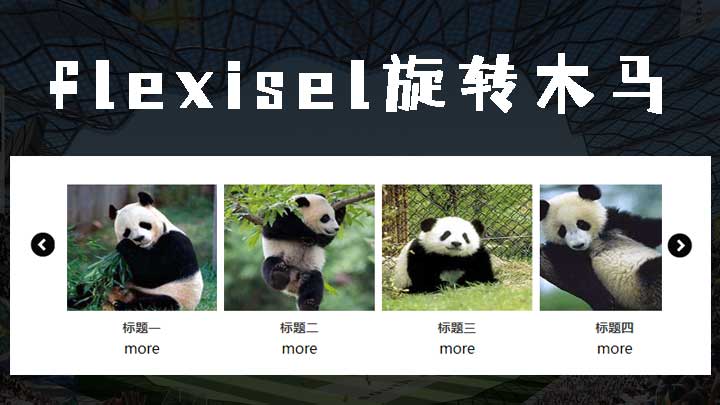
关于jquery.flexisel.jsFlexisel 它是一款响应式图像轮播,具有专门用于调整轮播以适应移动和平板设备的选项。 调整浏览器窗口大小,Flexisel 会做出响应调整。您还可以根据屏幕宽度更改显示的项目数量!还有丰富的参数设置可以控制滚动的更多细节。关键代码<script t…
关于jquery.skitter.jsskitter.js 是一个免费的 幻灯片插件,具有多种动画和选项。该插件提供了许多可配置的参数和方法,具有很强的定制功能。该插件提供了以页码列表或是缩略图列表的方式显示,也可以使用按钮控制浏览图片。此插件已经不是淡入淡出那么简单的效果了,它…
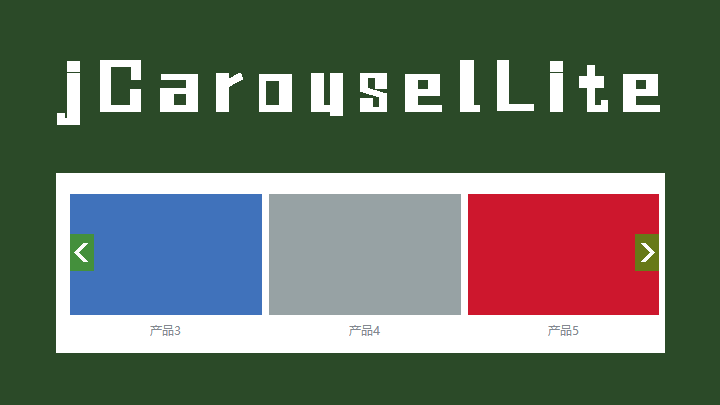
文章内容jcarousellite是一款来自国外的jQuery插件, 我们利用它可以实现很多功能,这里我们主要使用它完成一个可以控制左右切换的时间轴效果, css做的有点丑,你可以自己美化它。关键代码<script language="javascript" type="text/javascript"&…
关于scrollLoading.jsscrollLoading.js jQuery页面滚动图片等元素动态加载实现 就是一个懒加载的插件, 当一个页面图片数量多,而且比较大,少说百来K,多则上兆的时候。要是页面载入就一次性加载完毕。就会非常慢。所以,我们得做点什么,避免这种糟糕的状况发生。 目前…
关于LeanModal.jsLeanModal 是一个轻量级的 jQuery 模态框插件,它依赖于 CSS 来工作。要使用 LeanModal 创建一个模态框,你需要引入 jQuery 库和LeanModal 插件,…
文章内容本文展示如何使用jquery控制左右按钮的显示与隐藏。 SuperSlide可以解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。 网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!关键代码<!DOCT…
文章内容AdMove.js可以实现全屏飘窗效果,即移动广告框。它的内容可以是图片也可以是文字视频等等div可以包含得元素,AdMove.js使用非常简单几行代码就可以实现飘窗效果,代码如下:关键代码<!DOCTYPE html ><html><head> <script src="jquery-…
什么是jq.orbit.jsjq.orbit.js是一个基于 jQuery 的幻灯片插件,jq.orbit.js可以制作带缩略图的幻灯片,并且它还具有计时器这个特别的功能,orbit幻灯片内容可以是图片也可以是视频或者是div等其他内容。本文介绍使用orbit制作旋转木马效果。引入文件首先引入css和jquery…
文章内容jQuery Accordion插件用于创建折叠菜单,它通常与嵌套的列表、定义列表或嵌套的div一起使用。这个插件现在已经是jQuery UI的一部分,独立的版本不会再更新。jQueryAccordion插件允许用户通过点击标题来展开或收起面板,实现内容的动态展示。它自动管理状态