
easyResponsiveTabs.js 是一款响应式Tabs选项卡jQuery插件。该选项卡支持水平和垂直两种选项卡模式,它可以在多种平台浏览器中工作.这个开源项目由Samson Ononobi创建,目标是简化网页内容组织,并在不同设备上提供一致的用户体验。
特点
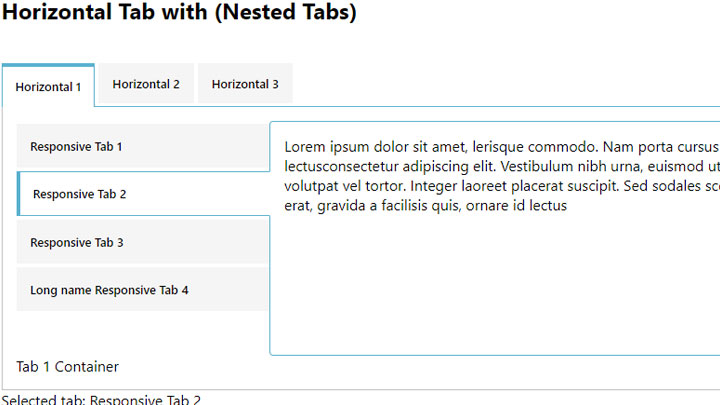
(1)支持水平和垂直的Tabs选项卡。
(2)完全通过jQuery来创建Tabs转换效果。
(3)在同一个页面支持多个选项卡实例。
(4)跨浏览器:IE7+, Chrome, Firefox, Safari 和 Opera。
(5)支持多种设备:桌面电脑,平板和手机。
(6)可嵌套选项卡。
(7)可以通过浏览器地址栏URL直接链接到某一个TAB。
(8)如果浏览器支持History API,可以保存选项卡的状态。
关键代码
<link rel="stylesheet" href="css/responsive-tabs.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/easyResponsiveTabs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//Horizontal Tab
$('#parentHorizontalTab').easyResponsiveTabs({
type: 'default', //选项卡的类型。可用的类型有:default, vertical, accordion。默认值:default。
width: 'auto', //选项卡的宽度。默认值:'auto' 可以是任意值如 600px
fit: true, // 是否100%适配容器。默认值:true。
tabidentify: 'hor_1', // Tab组的名称标识符,必须是唯一的。默认值:'tab_identifier_child'。
activate: function (event) { // 切换Tab时的回调函数。
var $tab = $(this);
var $info = $('#nested-tabInfo');
var $name = $('span', $info);
$name.text($tab.text());
$info.show();
}
});
});
</script>参数说明
type:选项卡的类型。可用的类型有:default, vertical, accordion。默认值:default。
width:选项卡的宽度。默认值:'auto'
fit:是否100%适配容器。默认值:true。
closed:在开始时关闭所有面板。默认值:false。
activate:切换Tab时的回调函数。
tabidentify:Tab组的名称标识符,必须是唯一的。默认值:'tab_identifier_child'。
activetab_bg:在某一组中激活的选项卡的背景色。默认值:'#B5AC5F'。
inactive_bg:在某一组中闲置的选项卡的背景色。默认值:'#E0D78C'。
active_border_color:在某一组中激活的选项卡头部边框的颜色。默认值:'#9C905C'。
active_content_border_color:在某一组中激活的选项卡内容区域边框的颜色。默认值:'#9C905C'。


