
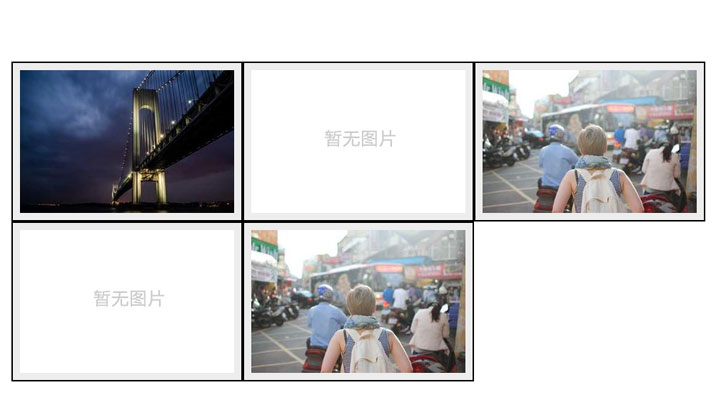
在Web开发中,很多时候图片路径赋予错误,或者没有给图片赋予图片路径的时候,就会导致页面图片无法显示,留下很难看的空白部分,那么如何解决这个问题呢? 如何使用jQuery处理图片无法显示问题呢?
主要js
<script>
//jQuery无图处理
jQuery.each(jQuery("img"), function (i, n) {
jQuery(n).error(function () {
n.src = 'images/nopic.jpg';
});
n.src = n.src;
});
</script>


