
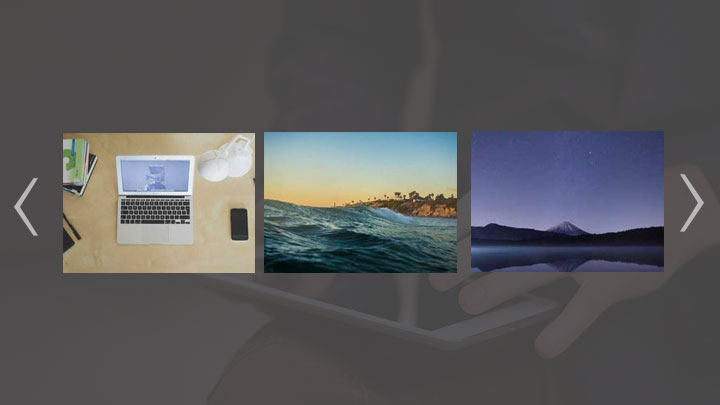
ScrollPic.js 可以控制图片左右循环滚动切换,可以一次显示单张图片,也可以一次显示多张图片,代码简单,易于使用。
使用方法:
引用jquery文件和ScrollPic文件
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/ScrollPic.js" type="text/javascript"></script>
关键js与解释
<script>
$(function () {
var scrollPic_01 = new ScrollPic();
scrollPic_01.scrollContId = "box"; // 内容容器ID
scrollPic_01.frameWidth = 1100; //显示框宽度
scrollPic_01.pageWidth = 1; //翻页宽度
scrollPic_01.arrLeftId = "left1"; //左箭头ID
scrollPic_01.arrRightId = "right1"; //右箭头ID
scrollPic_01.speed = 10; //移动速度(单位毫秒,越小越快)
scrollPic_01.space = 10; //每次移动像素(单位px,越大越快)
scrollPic_01.autoPlay = true; //自动播放
scrollPic_01.autoPlayTime = 0.03; //自动播放间隔时间(秒)
scrollPic_01.initialize(); //初始化
});
</script>


