
文章内容
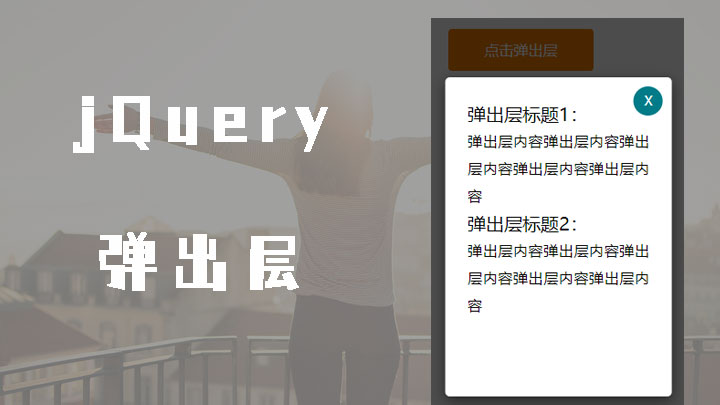
本文介绍一个简单的响应式的弹出层遮罩效果,代码如下
html代码
<script type="text/javascript" src="jquery/3.3.1/jquery.min.js"></script>
<style>
*
{
margin: 0px;
padding: 0px;
}
a
{
text-decoration: none;
}
.view
{
min-width: 157px;
margin: 35px;
display: inline-block;
vertical-align: top;
font-size: 16px;
line-height: 44px;
border-radius: 4px;
background: #f48100;
color: #fff;
border: 1px solid #f48100;
text-align: center;
}
.pdepart-marsk
{
background: rgba(0, 0, 0, .7);
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 998;
display: none;
}
.pdepart-pup
{
background: #fff;
max-width: 1200px;
width: 80%;
min-height: 450px;
padding: 25px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 999;
border-radius: 5px;
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
display: none;
box-sizing: border-box;
}
.pdepart-pup .close
{
background: #017b88;
width: 32px;
height: 32px;
line-height: 32px;
text-align: center;
color: #fff;
font-size: 14px;
position: absolute;
right: 10px;
top: 10px;
border-radius: 50%;
}
.pdepart-pup .cont
{
width: 100%;
height: 100%;
text-align: justify;
line-height: 30px;
overflow-y: auto;
}
</style>
<a href="javascript:;" class="view">点击弹出层</a>
<div class="pdepart-marsk">
</div>
<div class="pdepart-pup">
<a href="javascript:;" class="close">X</a>
<div class="cont">
<dt style="font-size: 20px;">弹出层标题1:</dt>
<p>
弹出层内容弹出层内容弹出层内容弹出层内容弹出层内容
</p>
<dt style="font-size: 20px;">弹出层标题2:</dt>
<p>
弹出层内容弹出层内容弹出层内容弹出层内容弹出层内容</p>
</div>
</div>
<script>
$(".view").click(function () {
$(".pdepart-marsk").show();
$(".pdepart-pup").show();
$('html').css({ "overflow-y": "hidden" });
});
$(".pdepart-pup .close, .pdepart-marsk").click(function () {
$(".pdepart-marsk").hide();
$(".pdepart-pup").hide();
$('html').css({ "overflow-y": "auto" });
});
</script>


