
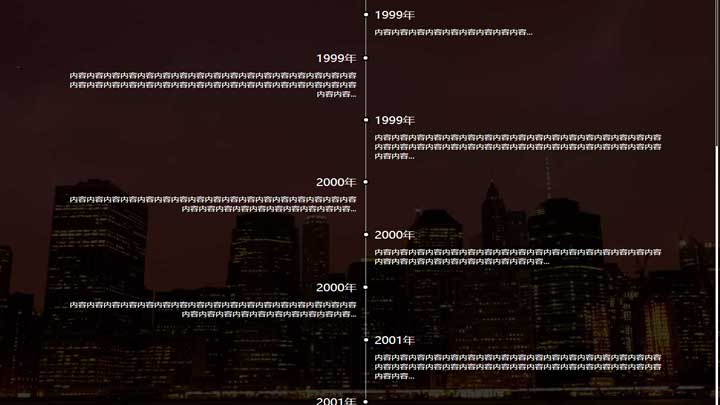
大部分企业网站为了呈现公司历史,都会制作一个时间轴效果,那么如何使用jQuery+css+html制作时间轴效果呢?
主要js代码与说明
<script>
//each()遍历指定的对象和数组。
$(".history .story").each(function () {
//获取对象索引
var _index = $(this).index();
//偶数行加类名even
if (_index % 2 != 0) {
$(this).addClass("even");
}
});
</script>


