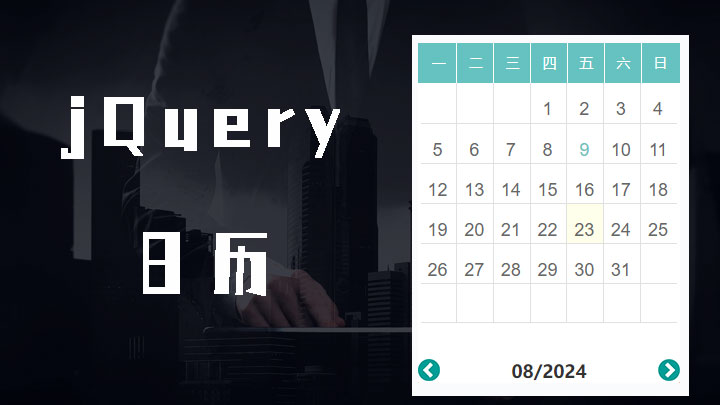
零基础学jQuery

JavaScript 实现数组随机排序通常使用于网站的多线路选择以及超链接的href赋值,本案例使用SORT和MATH.RANDOM组合, javaScript的sort()方法可以接收一个比较函数来…
如果你想做一个精致的网页,浏览器滚动条的效果一定会影响你的网页效果, 那么浏览器滚动条的样式可以修改么?得的这个滚动条的样式确实可以修改,但是它只支持比较新的浏览器。我们可以通过CSS样式修改滚动条的颜色、宽度、形状等样式属性,使其更符合页面设计风格。修改…
如何使用javascript制作图片的无缝滚动效果呢?首先我说一下思路,这里我定义2个div容器,一个是demo1,一个是demo2, 我的目标是demo1从最初点开始向左匀速滚动,当滚动到demo1的最后一张图片的时候,使用偏移距离,让demo1重新开始滚动,这样便达成了无缝滚动效果,那么有…
为什么要制作导航置顶效果呢?导航置顶可以让用户更好的快速找到页面的各个内容,旨在提升用户体验、提高导航可见性、 节省页面空间等方面。原理使用javaScript向window对象(浏览器窗口)添加滚动事件监听器,通过CSS的position: fixed属性,可以将导航栏固定在页面顶部。…
文章内容如何使用css3实现响应式视频背景?关键技术点注意设定视频宽度和高度页面媒体查询技术(Media Queries)视频css设置object-fit: cover;为了确保视频能够在电脑页面填充页面设置视频的宽度为: width: 100%; 高度为:height: 100%;object-fit设置为:object-fit:cov…
为什么要做手机站随着智能设备的普及,手机建站也逐渐开始普及,有广阔的市场和广泛的发展空间,制作手机站不仅能够提升用户体验和便利性,还能适应移动互联网的发展趋势,提高企业在移动端的竞争力和营销效率。制作手机站可以提供更好的用户体验:手机网站可以根据移动用…
文章内容本文介绍jQuery锚点点击实现平滑滚动功能关键代码<script>//定义页面所有锚点点击平滑滚动$(function () {$(a[href*=#],area[href*=#]).click(function () {if (location.pathname.replace(/^\//, ) == this.pathname.replace(/^\//, ) && locatio…
文章内容本文介绍如何使用javascript获取url参数值关键代码与解析<script type="text/javascript">function request(paras) {//用于获取当前页面的完整 URL 地址var url = location.href;//url.indexOf("?") 用于查找URL中查询字符串(即问号…
什么是locationlocation 是一个包含当前页面的URL信息的对象。它允许你获取和操作当前页面的URL,比如获取当前页面的URL, location可以获取URL中的特定部分(比如URL的锚部分、主机名和端口、完整的URL、查询参数等)Location 能做什么通过使用location 对象,你可以方便…
文章内容本文介绍如何使用javascript获取url参数值js代码<script type="text/javascript">function GetRequest() {//获取url中"?"符后的字串var url = location.search; var theRequest = new Object();if (url.indexOf("?") != -…
文章内容本文介绍如何使用javascript获取url参数值js代码<script type="text/javascript">function getUrlParam(pname) {var r = location.search.substring(1);var value = "";params = r.split("&");if (params.length > 0…
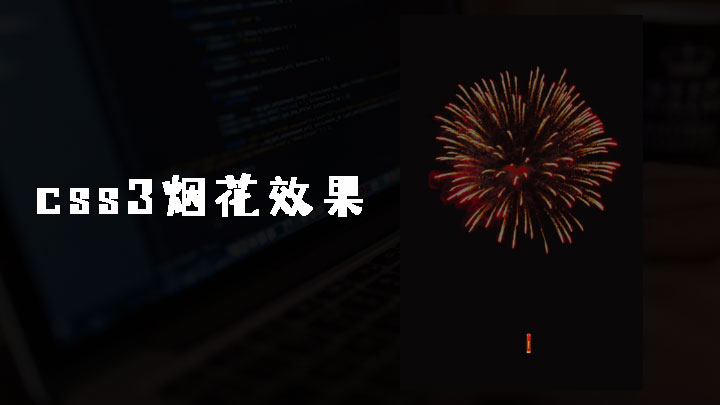
文章内容本文介绍如何使用 css3 animation制作烟花效果完整代码<!DOCTYPE html ><html><head><title>CSS3烟花效果 </title><style>body {background-color: #090708; }.fireBox {position: fixed;z-index: -2;width: 100%;height: 1…