
什么是Slickhover.js
Slickhover.js是一个JavaScript库,它允许用户为网页上的图片添加动态滑动标题效果1。通过设置选项如目标元素、颜色、动画速度等,可以轻松定制图片标题的显示和隐藏。这个库提供了丰富的配置选项,使得开发者可以根据需要调整标题的显示方式、颜色、动画效果等,从而增强用户体验。
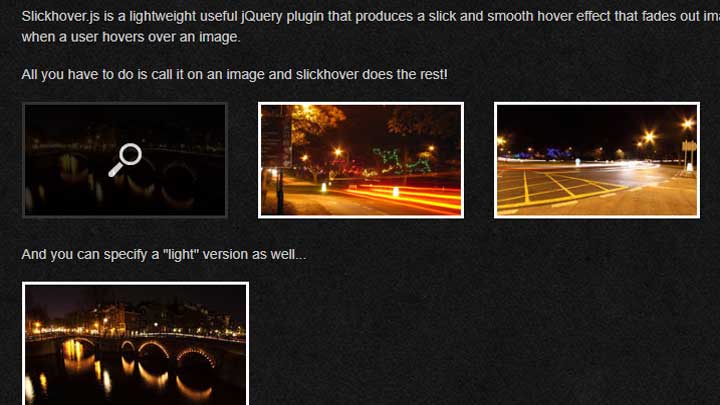
你所要做的就是在图像上调用它并设置你想要的选项。
<script>
$(window).load(function () {
$('.slickHoverVideo').slickhover({
icon: "images/slickHover/video-white.png",
color: "#ffcc66",
opacity: 0.5,
speed: 800,
animateIn: true
});
});
</script>为了取得最佳效果,请设置以下CSS,用于您正在调用的"浏览"图片。
<style>
img
{
color: transparent;
font-size: 0;
vertical-align: middle;
-ms-interpolation-mode: bicubic;
position: relative;
z-index: 2;
}
</style>配置选项
icon String "images/slickhover/zoom-white.png" 浏览显示图标的路径
color String (hex color) "#000000" 浏览显示覆盖的颜色
opacity Decimal (between 0 and 1) 设置浏览图像的透明度
speed Integer (in milliseconds) 设置过渡效果的速度,单位为毫秒。
animateIn Boolean false 设置悬停是否显示动画图标.


