
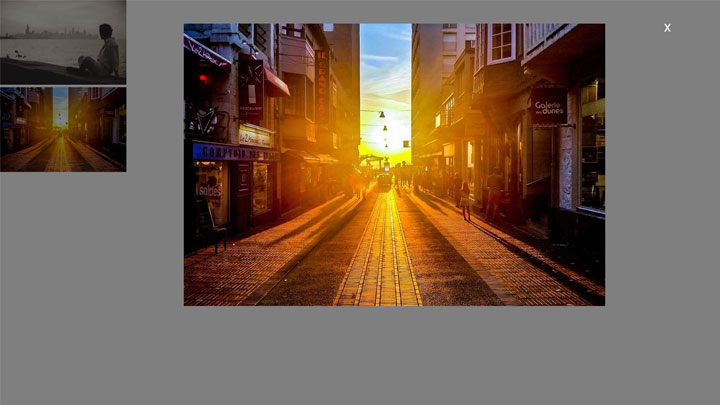
本文介绍如何使用jQuery制作图片预览特效点击图片弹出大图
主要js
<script src="js/jquery.min.js" type="text/javascript"></script>
<script>
function showimg(src) {
$("#showimg").show();
$("#showimg").append("<img src='" + src + "' style='display:none' />");
$("#showimg img").fadeIn("slow");
}
$("#showimg span").bind("click", function () {
$("#showimg img").remove();
$("#showimg").hide();
});
</script>


